クリッピングマスクは、オブジェクトを別のオブジェクトで切り取る際に便利な機能ですが、正しく使用しないとうまく動作してくれません。
クリッピングマスクをかけても思った挙動にならなかったり、マスクの作成ができなかったりした経験のある方も多いでしょう。
本記事で、クリッピングマスクの基本的な使い方から、問題が発生したケースの対処法までを見ていきましょう。
イラレのクリッピングマスクについて
イラレのクリッピングマスクは、特定のオブジェクトに別のオブジェクトでマスクできる機能です。マスクされると、領域外の要素は非表示になり、領域内の要素のみ表示されます。
画像を特定のサイズで切り抜きたいケースや、楕円形や星形など特殊な形で切り抜きたいケースに便利な機能です。
また、クリッピングマスクの大きな魅力は、実際にオブジェクトが切り抜かれているのではなく、領域外の要素が非表示になっている点にあります。
画像の不要な部分を取り除いて構図を整える手法であるトリミングでは、切り抜いた箇所以外のデータは削除され、元に戻したり再編集したりはできません。
しかし、クリッピングマスクなら領域外のデータも保持されているので、切り抜きを解除したり、切り抜きの位置を調節できたりと柔軟な編集ができます。
イラレのクリッピングマスクを使う手順
イラレでクリッピングマスクを使う基本的な方法です。その手順について見ていきましょう。
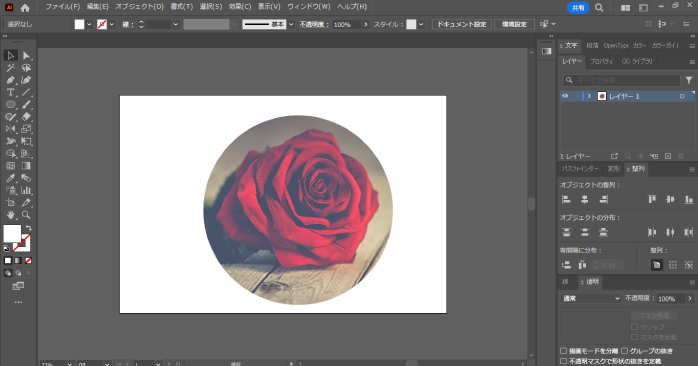
1.画像と切り抜きをするオブジェクトを配置する

まず、対象の画像をメニューバーの「ファイル」内にある「開く」からイラレに読み込みましょう。続いて、切り抜きをしたい形のオブジェクトを長方形ツールや楕円形ツールで作成します。
自由な形でマスクしたい場合は、ペンツールでオブジェクトを作成しましょう。開いた画像と作成したオブジェクトは、画像が上、オブジェクトが下になるように配置してください。
イラレと同様にデザイン制作によく使われるPhotoshopのクリッピングマスクとは配置が逆になるので、間違いがないように注意しましょう。
2.クリッピングマスクする

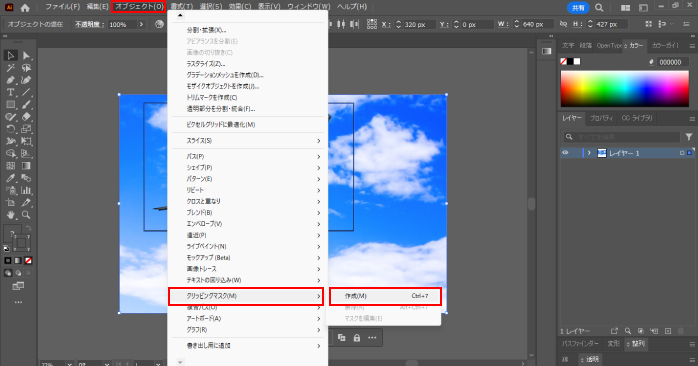
画像とオブジェクトを両方選択した状態で、メニューバーの「オブジェクト」内の「クリッピングマスク」から「作成」をクリックすることでクリッピングマスクが作成できます。
また、ダイレクト選択ツールに持ち替えて画像をドラッグすることで、画像の位置を調整可能です。
イラレのクリッピングマスクで文字で画像を切り抜く手順
イラレのクリッピングマスクを使えば、文字で画像を切り抜くことも可能です。文字でマスクをすれば、文字の塗りが画像に置き換わるため、簡単におしゃれで魅力的な文字デザインを実現できます。
イラレのクリッピングマスクを使って文字で画像を切り抜きする手順について見ていきましょう。
1.画像と文字を配置する

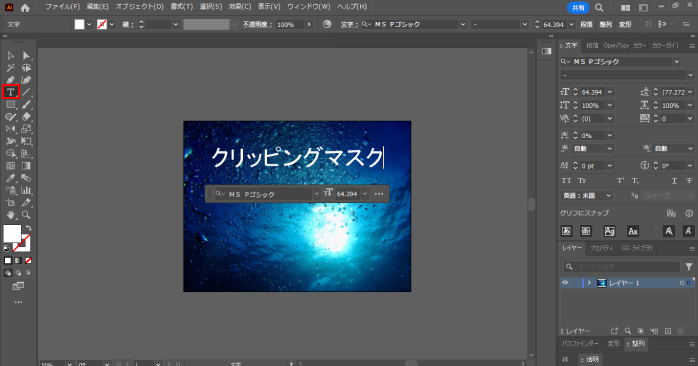
対象の画像をメニューバーの「ファイル」内にある「開く」からイラレに読み込みます。続いて、ツールバーにある文字ツールを使って、任意の文字を打ち込んで入力しましょう。
文字サイズやフォント、カーニングなどは適宜調整してください。
2.クリッピングマスクする
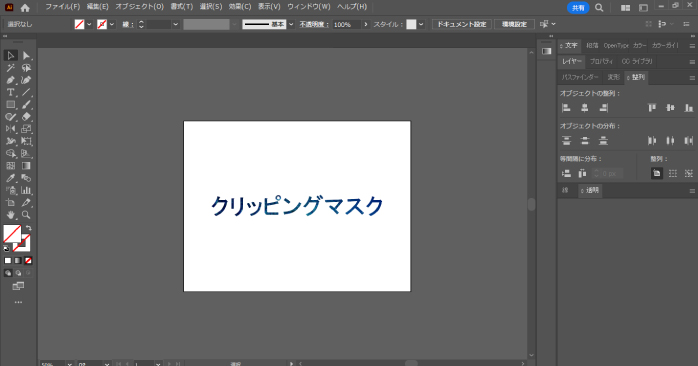
文字を画像の上に配置します。このとき、画像の中で切り抜きたい箇所に合わせて配置してください。
そして、文字とオブジェクトを両方選択した状態で、メニューバーの「オブジェクト」内の「クリッピングマスク」から「作成」をクリックすることでクリッピングマスクが作成できます。

また、メニューバーからだけでなく、右クリックで出てくるメニューから「クリッピングマスクを作成」を選ぶことでもマスクの作成は可能です。
文字はクリッピングマスクを作成した後でも自由に修正ができるため、打ち込む文字を変更しても変わらず画像が切り抜かれる柔軟性が魅力です。
イラレでクリッピングマスクの周りにぼかしを入れる手順
イラレでクリッピングマスクした境界にぼかし加工を入れる方法です。周りをぼかすことで、周囲のデザインと馴染みやすくなります。
イラレでクリッピングマスクの周りにぼかしを入れる手順を見ていきましょう。
1.画像をクリッピングマスクする

まずは、イラレに画像を読み込み、その上にマスク用のオブジェクトを作成します。そして、メニューバーの「オブジェクト」内の「クリッピングマスク」から「作成」をクリックしクリッピングマスクをしましょう。
2.ぼかしを入れる

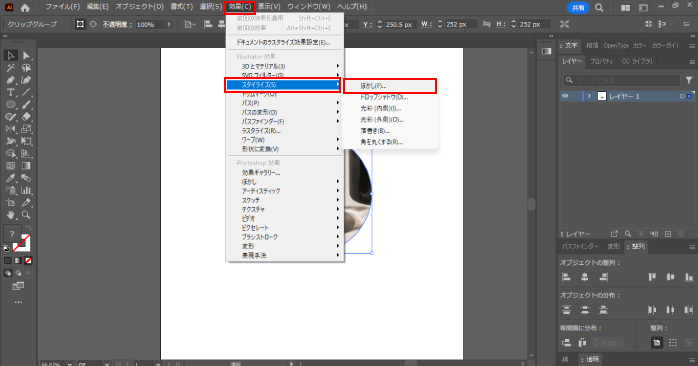
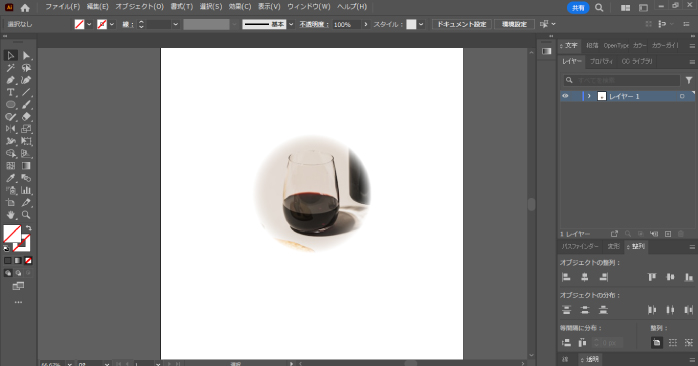
クリッピングマスクした画像を選択したら、メニューバーの「効果」の中の「スタイライズ」から「ぼかし」を選択しましょう。すると専用のダイアログボックスが開くので、「半径」の数値を調節します。
このとき、プレビューのボックスにチェックを入れることで、リアルタイムで変更の具合を確認できます。ぼかしの半径が調節できたらOKボタンを押して確定させましょう。

イラレの透明パネルからクリッピングマスクをする手順
イラレでは、オブジェクトの不透明度や描画モードの設定ができる透明パネルからもクリッピングマスクを作成できます。イラレの透明パネルからクリッピングマスクをする手順について見ていきましょう。
1.画像とオブジェクトを配置する
クリッピングマスクを適用させたい画像を、メニューバーの「ファイル」内にある「開く」からイラレに読み込みます。続いて、切り抜きをしたい形のオブジェクトを任意の図形作成ツールで作成しましょう。
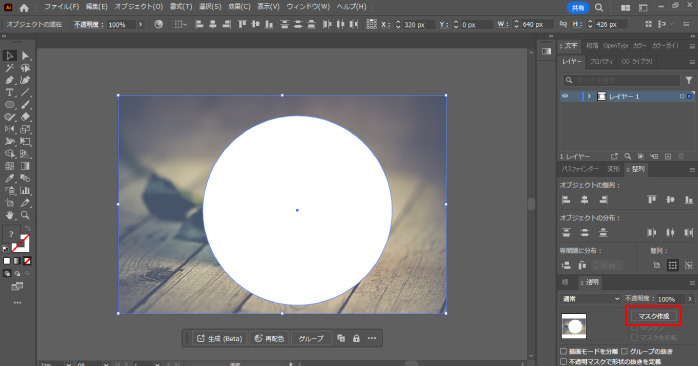
このとき、作成したオブジェクトの塗りは白色にしておく必要がある点に注意してください。
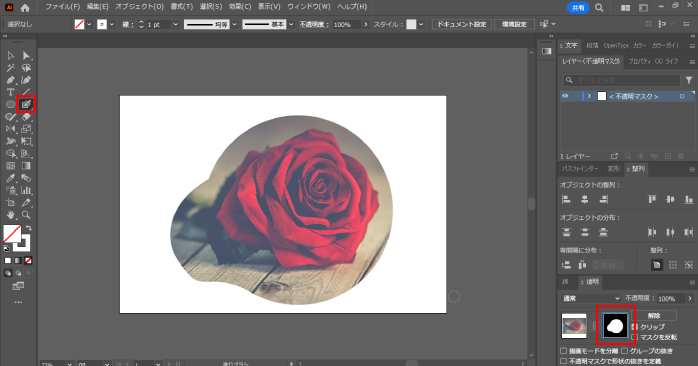
2.透明パネルからマスクを作成する

画像とオブジェクトを選択ツールで複数選択したら、透明パネルから「マスクを作成」をクリックしましょう。透明パネルが表示されていない方は、メニューバーの「ウィンドウ」から「透明」にチェックを入れることで表示できます。
マスクを作成をクリックすることで、画像の切り抜きが可能です。

また、イラレの基礎がまだ固まっていないと感じる方は、以下の記事でイラレの使い方について勉強しましょう。基本的な使い方から応用的な使い方まで解説しているので、ぜひ参考にしてみてください。
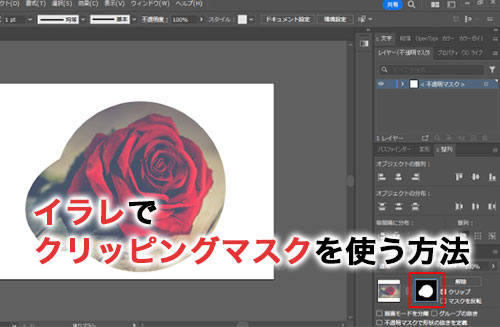
透明パネルで作成したクリッピングマスクの編集方法

透明パネルで作成したマスクの大きさや位置を変更したい場合は、透明パネルに表示されているマスクのアイコンをクリックしたうえで、オブジェクトを囲んでいる領域であるバウンディングボックスをドラッグすることで行えます。
また、透明パネルから作成したマスクは、白い領域と黒い領域でマスクを制御しています。マスクの白い部分と黒い部分の違いは以下の表のとおりです。
| 領域 | 説明 |
| 白い領域 | マスクがかかっていない。 |
| 黒い領域 | マスクがかかっている。 |
これはPhotoshopのマスクと同じ仕組みとなっており、塗りブラシツールで白い領域を増やすことで見える範囲を広げることができます。逆に、黒い領域を増やすことで、見えない範囲が広がります。
そのため、感覚的にマスクのかかっている範囲を制御できるのが、透明パネルからのクリッピングマスクの特徴です。
クリッピングマスクの解除方法
クリッピングマスクは、メニューバーの「オブジェクト」内にある「クリッピングマスク」から「解除」を選ぶことで取り消しができます。
また、対象のオブジェクトを選択し、右クリックから「クリッピングマスクの解除」を選ぶことでも取り消しは可能です。ほかに、レイヤーからオブジェクトをクリップグループから外す方法もあります。
イラレのクリッピングマスクができない原因
イラレのクリッピングマスクができないケースでは、以下のような原因が考えられます。
- 重なり順にミスがある
- 文字がアウトライン化されている
- オブジェクトが表示領域と重なりがない
それぞれの原因と対処法について見ていきましょう。
重なり順にミスがある
イラレでは、切り抜き用のオブジェクトを上に配置する必要があります。そのため、重なり順にミスがあると、意図しない切り抜きとなってしまう点に注意が必要です。
また、Illustratorと一緒に使われる機会の多いPhotoshopでは、クリッピングマスクをする際に切り抜き用のオブジェクトを下に配置します。そのため、Photoshopを普段使っている方は特に間違いを起こしやすいので、正しい重なり順についてしっかり押さえておくようにしましょう。
文字がアウトライン化されている
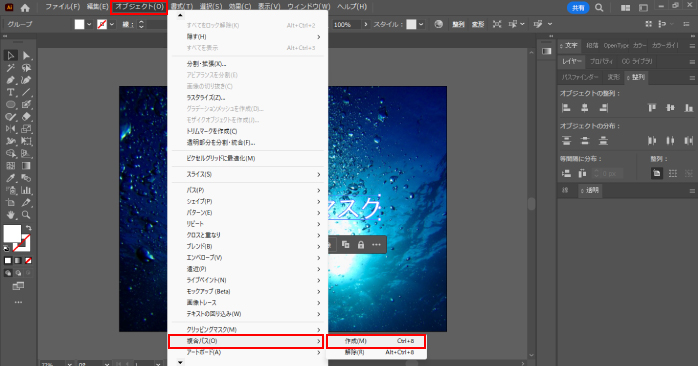
文字にクリッピングマスクを適用する際は、テキストデータをオブジェクトデータに変換するアウトライン化がされていると上手く処理ができません。
すでにアウトライン化された文字にクリッピングマスクを適用させるには、文字を複数のパスをまとめる機能である複合パスに変更する必要があります。
複合パスは、メニューバーの「オブジェクト」内の「複合パス」から「作成」で変更可能です。
 また、アウトラインは文字のデザインをするうえでは覚えておかなければいけない機能の一つでもあります。以下の記事では、イラレでアウトライン化する方法について解説しているので、こちらもあわせてご覧ください。
また、アウトラインは文字のデザインをするうえでは覚えておかなければいけない機能の一つでもあります。以下の記事では、イラレでアウトライン化する方法について解説しているので、こちらもあわせてご覧ください。
オブジェクトが表示領域と重なりがない
クリッピングマスクができていても、表示領域の外画像が配置されていると非表示になってしまいます。そのため、クリッピングマスクをすると画像が消えてしまうというケースでは、マスクするオブジェクトと重なりがあるかを確認しましょう。
イラレの機能を学ぶのに最適な講座

イラレで作品を作るなら、クリッピングマスク以外の機能も押さえておく必要があります。Illustrator基礎セミナー講習では、作品作りを通してイラレの機能を学べるため、知識だけでなく実際の使用ケースでの使い方を身につけられるでしょう。
作品作りでは名刺やバナーの制作を行うので、印刷媒体の作品作りだけでなくWeb媒体での作品作りの手順を学べます。
また、会場受講と同等の内容が詰まった動画を1年間視聴できるeラーニングでは、通常よりも特価で受講できるので、リーズナブルな価格で学習を進めたい方にもおすすめです。
イラレの基礎を学習したい方はもちろん、スキルアップを目指している方も、ぜひ公式ホームページから開催日時や受講費などの詳細をチェックしてみてください。
イラレのクリッピングマスクについてのまとめ
今回は、イラレでクリッピングマスクをする方法について解説しました。クリッピングマスクは、画像を表示したい範囲を制御したいケースや、画像が埋め込まれたような文字を制作したいケースに便利な機能です。
使い方はとてもシンプルですが、重なり順や文字のアウトライン化が原因で思うような結果にならないケースがあります。
クリッピングマスクはデザインを作るうえで重要な機能の一つなので、ぜひ自由に扱えるように練習してみてください。