「イラストレーターはどうやって使う?使い方を知りたい!」
「イラストレーターの使い方はどうやって学んだらいい?」
イラストレーターは、デザインやイラスト制作に広く使われるソフトウェアです。これから学習を始めようと考えている初心者の方は、基本操作をしっかりと理解することがイラストレーターをマスターするうえで重要です。
本記事で、イラストレーターの使い方について確認していきましょう。
イラストレーターとはどんなソフト?
イラストレーターは、Adobe社が提供しているベクター画像の編集ができるデザインソフトです。主にイラストや図形の作成、編集に使用されます。
ベクター画像は解像度を落とすことなく拡大縮小できるため、ロゴやアイコン、ポスターなどのさまざまな制作に適しています。イラストレーターはデザイン業界で広く利用されているので、その道に進むなら必須で覚えておきたいソフトの一つといえるでしょう。
また、イラストレーターは有料のソフトですが、無料体験版を使用することで限定期間内は無料でイラストレーターを使用できます。
以下の記事では、イラストレーターを無料で利用する方法や代替の無料ソフトを紹介しているので、こちらもあわせてご覧ください。
イラストレーターの基本的な使い方
イラストレーターの基本的な使い方をマスターすることで、より複雑な機能を理解するための土台となります。まずは、イラストレーターの基本的な使い方について見ていきましょう。
ドキュメントの新規作成
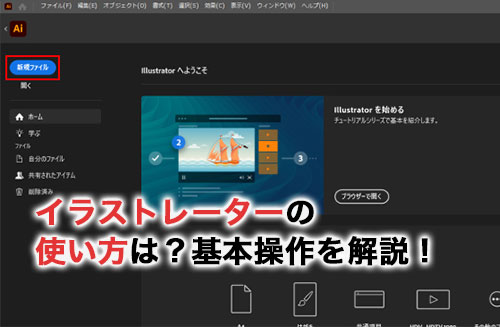
イラストレーターで作品を作るなら、ドキュメントの作成が必要です。イラストレーターでドキュメントの新規作成をする方法は以下のとおりです。
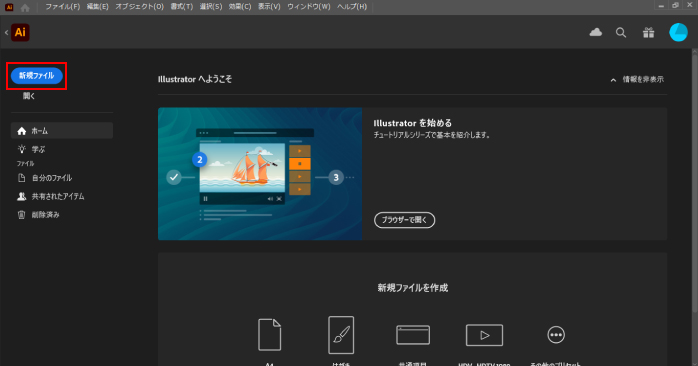
- イラストレーターを立ち上げる
- 画面左にある「新規ファイル」をクリックする

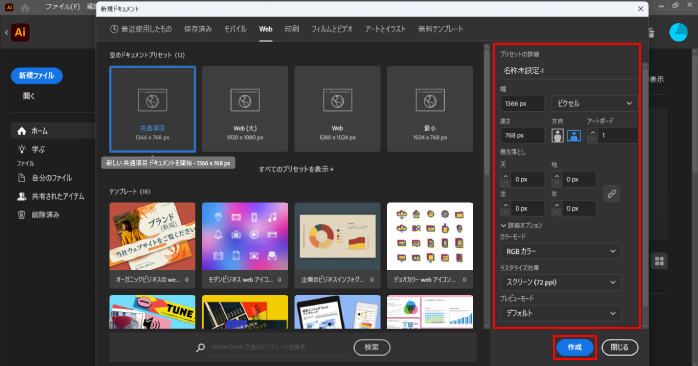
- 上部のメニューからカテゴリを選択する
- プリセットの詳細から幅や高さ、カラーモードなどを設定する
- 右下のOKボタンをクリックする

ドキュメントを作成する際に気をつけておきたいのが、カラーモードと解像度です。これらは印刷用かWeb用かで異なります。
| カラーモード | 解像度 | |
| 印刷 | CMYK | 350dpi |
| Web | RGB | 72dpi |
カラーモードや解像度が適切でなければ、色の見え方が異なったり、画像がぼやけてしまったりするので、しっかり押さえておきましょう。また、ドキュメントを作成する際に正しいカテゴリを選択すれば、初期で適切な設定がされているので下手にいじらないことが大切です。
図形の作成
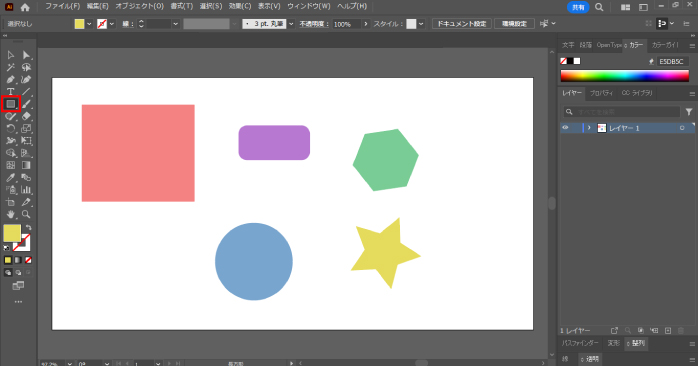
イラストレーターでデザインをするなら、図形の作成は押さえておかなければいけません。図形はツールバーの長方形ツールの中に格納されている、以下5つのツールを使うことで作成できます。
- 長方形ツール
- 角丸長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
これらのツールを選択し、ワークスペース上をドラッグすることで好きな形に図形を描画できます。
また、ドラッグではなく画面をクリックすることで、数値を指定して図形を作成できます。

サイズが事前に決まっている場合は、ドラッグではなくクリックを利用しましょう。
画像の配置
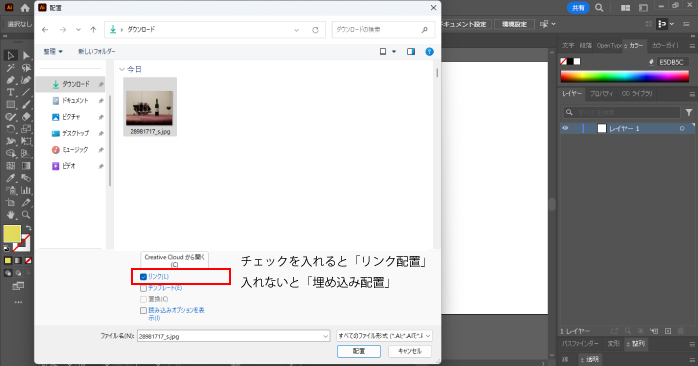
イラストレーターに画像を配置する方法は2種類あります。イラストレーターのファイル内に画像を埋め込む「埋め込み配置」と、ファイル外からデータを読み込んで配置する「リンク配置」です。
メニューバーの「ファイル」から「配置」をクリックし、埋め込みたい画像を選択して配置ボタンを押すことで埋め込み配置ができます。
また、埋め込む際にリンクのチェックマークを外すことで、リンク配置が可能です。

埋め込み配置の場合は、画像のリンクが切れてしまう心配はありませんが、データが重くなってしまうのがデメリットです。
一方でリンク配置は、データは軽いですが、リンクが切れてしまうと画像の読み込みができません。そのため、状況に合わせて配置や方法は使い分けることが大切です。
イラストレーターのデータをほかのパソコンで共有する場合、リンク配置だとエラーが出てしまうので、そのようなケースでは埋め込み配置を行いましょう。
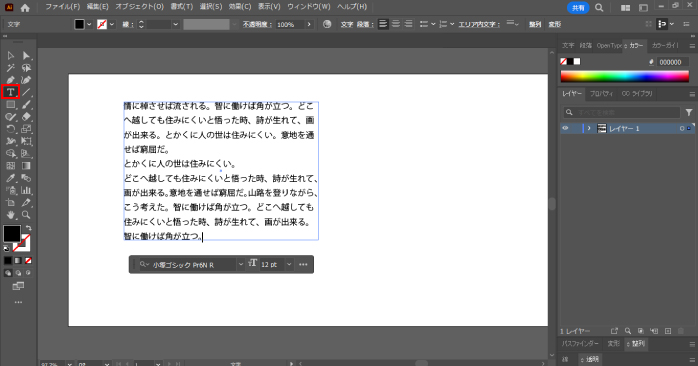
テキストの入力
イラストレーターではツールバーにある文字ツールを長押しすることで、さまざまなテキスト入力や編集が行えます。一般的な文字ツールは、ワークスペース上をクリックしてからタイピングすることで文字入力が可能です。
また、クリックではなくドラッグすることで、エリア内で自動で改行する「エリア内文字」の作成ができます。文字入力の範囲が決まっている場合に活用しましょう。

文字ツールはほかにも、縦文字が入力できる文字(縦)ツールや、作成したパスの上に文字が入力されるパス上文字ツールなどがあり、使いこなすことで自由な形で文字入力ができます。
イラストレーターの応用的な使い方
イラストレーターでより高度なデザインをするためには、応用的な使い方もマスターする必要があります。イラストレーターの応用的な使い方について見ていきましょう。
クリッピングマスク
クリッピングマスクとは、不要な部分をマスクで非表示にする機能です。決められた領域に画像をピッタリはめ込みたい場合などに使用されます。
クリッピングマスクの使い方は以下のとおりです。
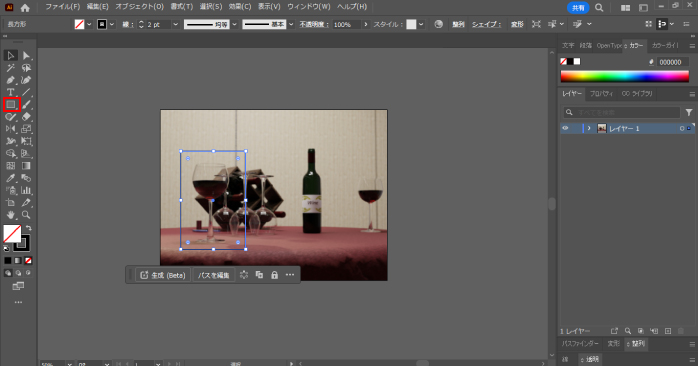
- 切り抜きたい図形と画像を用意する

- 図形を上、画像を下で配置する
- 図形と画像の両方を選択する
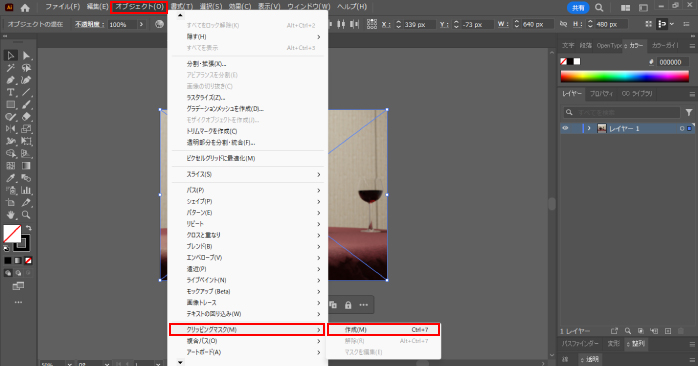
- メニューバーの「オブジェクト」から「クリッピングマスク」の中にある「作成」を選択する

見えなくなった箇所は削除されたのではなく非表示になっているだけなので、後からいくらでも編集ができるのがトリミングとの違いであり、クリッピングマスクの魅力です。
アウトライン化
アウトライン化とは、テキストが持つ情報をオブジェクトの情報に変換することを指します。テキストからオブジェクトに変換されることで、図形のように自由に変形をかけられるようになります。
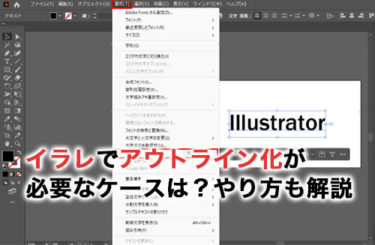
一方で、テキスト情報が失われてしまうので、フォントやフォントサイズ、行間などを変更できなくなる点に注意が必要です。文字をアウトライン化する方法は以下のとおりです。
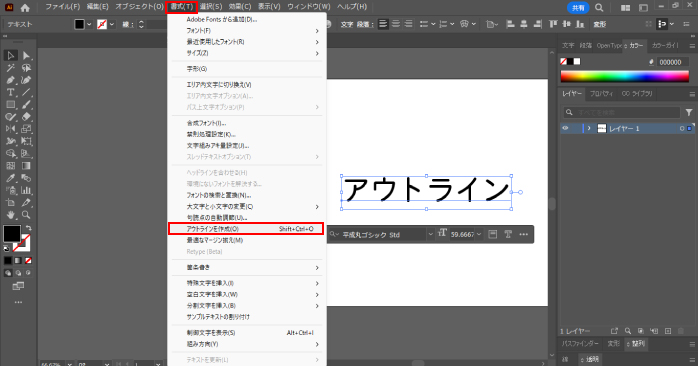
- アウトライン化したい文字を選択する
- メニューバーの「書式」から「アウトラインを作成」をクリックする

アウトライン化してしまうと元に戻すことはできないので、あらかじめ元データを別ファイルに保存しておくことが大切です。
メニューバーの「ファイル」から「別名で保存」をクリックし、わかりやすい名前をつけてバックアップを取っておきましょう。
グループ化
イラストレーターで複数のオブジェクトを一緒に移動させたり、変形させたりしたい場合はグループ化が便利です。グループ化をすると、複数のオブジェクトが一つのオブジェクトとして認識されます。
グループ化の方法は以下のとおりです。
- 複数のオブジェクトをドラッグやShiftクリックで選択する
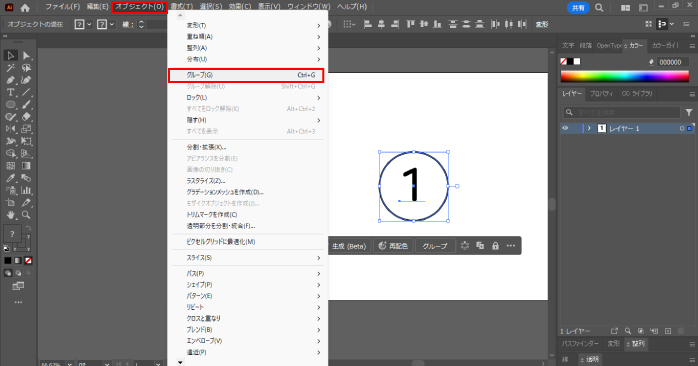
- メニューバーの「オブジェクト」から「グループ」を選択する

グループ化を解除したい場合は、同じくメニューバーの「オブジェクト」から「グループ解除」を選択しましょう。グループ化を扱えるようになれば、作業効率も格段に向上します。
テキストからベクター作成
イラストレーターでは生成AIの機能を使えば、テキストを入力するだけでベクター画像の作成が可能です。テキストからベクター作成の使い方は以下のとおりです。
- 長方形ツールや楕円形ツールで図形を作成する
- 選択ツールで図形を選択する
- 図形の下に表示されているコンテキストタスクバーの「生成」ボタンをクリックする
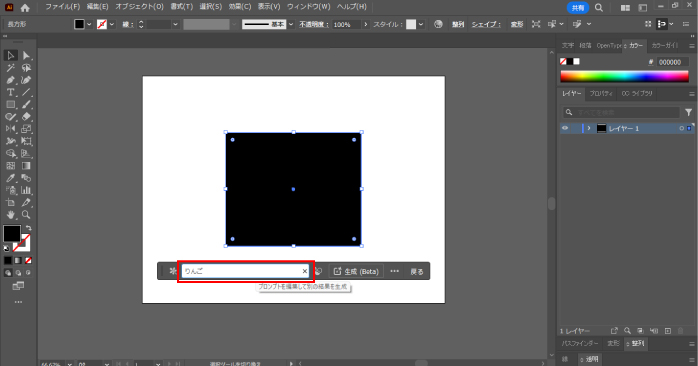
- プロンプトの入力欄に再生した画像のキーワードを入力して「生成」ボタンをクリックする

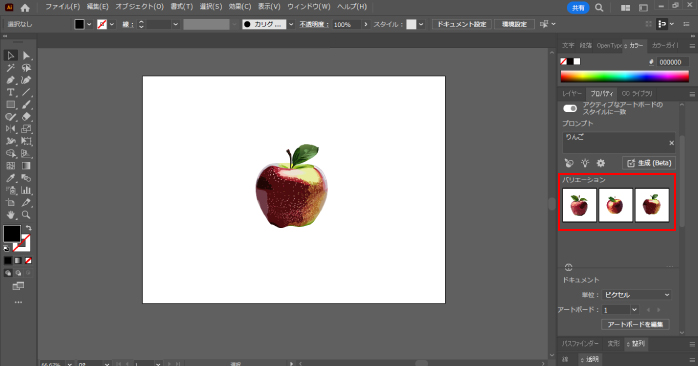
- 複数のバリエーションが表示されるので、好みの画像を選択する

出力結果が気に入らない場合は、再度生成ボタンを押すことで違った画像が生成されます。ぜひ、納得いく画像が作成できるまで試してみてください。
また、デザイン制作だけではなく3Dアニメーションの制作に興味のある方は、以下の記事で専門的な知識がなくても3Dアニメーションを制作できるソフト「Blender」の使い方について解説しています。
こちらもあわせてご覧ください。
イラストレーターで便利なショートカットキーの使い方
イラストレーターを効率的に使用するためには、ショートカットキーを使いこなす必要があります。今回紹介した、機能の便利なショートカットキーの使い方は以下の表のとおりです。
| Windows | macOS | |
| 新規作成 | Ctrl+N | Command+N |
| 長方形ツール | M | M |
| 楕円形ツール | L | L |
| 画像の配置 | Ctrl+Shift+P | Command+Shift+P |
| 文字ツール | T | T |
| クリッピングマスク | Ctrl+7 | Command+7 |
| アウトライン化 | Ctrl+Shift+O | Command+Shift+O |
| グループ化 | Ctrl+G | Command+G |
よく使う機能のショートカットキーは、ぜひ覚えておきましょう。
イラストレーターの使い方を学ぶ方法
イラストレーターの使い方は、主に「独学」「スクール」「講座」の3つの方法から学べます。それぞれの特徴を確認してみましょう。
独学で学ぶ
独学では、自分のペースで学べるという柔軟性が魅力です。しかし、学習の方向性を定めたりモチベーションの維持をしたりするのが難しい傾向にあります。
そのため、強い意志を持って学習できる方に向いている方法といえるでしょう。
スクールで学ぶ
スクールでは、経験豊富な講師から直接指導を受けられるだけでなく、就職や資格取得の支援まで受けられる充実したサポート体制が整っているのが特徴です。
ただし、高額な費用や通学するための時間を捻出しなければいけない点がデメリットです。
それでも、腰を据えてしっかり学びたい方にとっては魅力的な選択肢となるでしょう。
講座で学ぶ
講座を受講することで、短期間でイラストレーターのスキルを効率的に学べます。しかし、期間が限られているため、スクールのように総合的な知識やスキルを身につけるのは難しいでしょう。
このように、勉強方法によって特徴はそれぞれ異なるので、自分の性格や目標に合わせて、適切な方法を選択することが大切です。
イラストレーターを学ぶならIllustrator基礎セミナー講習

イラストレーターの使い方を学ぶなら、Illustrator基礎セミナー講習がおすすめです。Illustrator基礎セミナー講習では、2日かけてイラストレーターの使い方を基礎から応用まで学習できます。
初日に行う基礎学習のカリキュラムである「illustratorの基礎知識と環境設定」では、以下の内容を行います。
- 画面操作と名称
- 環境設定と基本操作
- ツールパレット
また、応用のオリジナルアイコン、3Dアイコンの作成ではクリッピングマスクを、タイポグラフィックの作成では文字ツールを使ったデザインを学びます。
このように、Illustrator基礎セミナー講習ではイラストレーターの基本的な使い方から応用的な使い方までを網羅できるので、イラストレーターの勉強をこれから始めようと思っている方は、ぜひチェックしてみてください。
イラストレーターの使い方についてのまとめ
今回は、イラストレーターの使い方について紹介しました。イラストレーターにはさまざまな機能があるため、まずは基本的な使い方からマスターするのが上達への近道です。
一つずつ使える機能が増えていくことで、作品が作れるまでスキルも上達します。ぜひ、イラストレーターの操作に慣れるために、コツコツと練習に励んでみてください。